Salangdung_i의 기록
HTML5 :: HTML 5 텍스트 태그 본문
Tag(태그)란,
태그(Tag) : '<'와'>'로 묶인 명령어
: 시작태그(<태그>)와 종료태그 (</태그>)를 한쌍으로 사용한다. 단, 종료태그가 없는 태그도 존재한다.
속성 : 시작태그에만 사용이 가능/ 여러개의 속성을 사용할 수 있음
-> 구분기준은 공백
속성 값 : 속성이 가지는 값, 값 입력시 " " or ' ' 를 이용
요소 : 시작태그와 종료태그로 이루어진 모든 명령어 하나의 HTML 은 요소들의 집합 이다.
HTML의 기본 <!docytype>, <html>,<head>,<body> 태그
| 종류 |
의미 |
| <!doctype html> | 현재문서가 HTML5 언어로 작성된 웹문서 |
| <html> </html> | 웹문서의 시작과 끝을 나타내는 태그 |
| <head></head> | 웹 브라우저가 웹 문서를 해석하기 위해 필요한 정보를 입력하는 부분이다. <head> 이 있는 정보는 실제 문서 내용이 아니기 때문에 문서 제목만 브라우저 창에 표시되고 나머지는 웹 브라우저 화면에 표시되지 않는다. 스타일 및 스크립트 등이 포함된다. |
| <body></body> | 실제로 웹 브라우저 화면에 나타날 내용이다. |
| <title></title> | <title>태그 문서의 제목으로 웹 브라우저의 제목 표시줄에 표시된디. |
| <meta> | 문자 인코딩 및 문서 키워드, 요약 정보 utf-8 : 한글과 영문을 비롯해 모든 언어를 표시할수 있는 방식 |
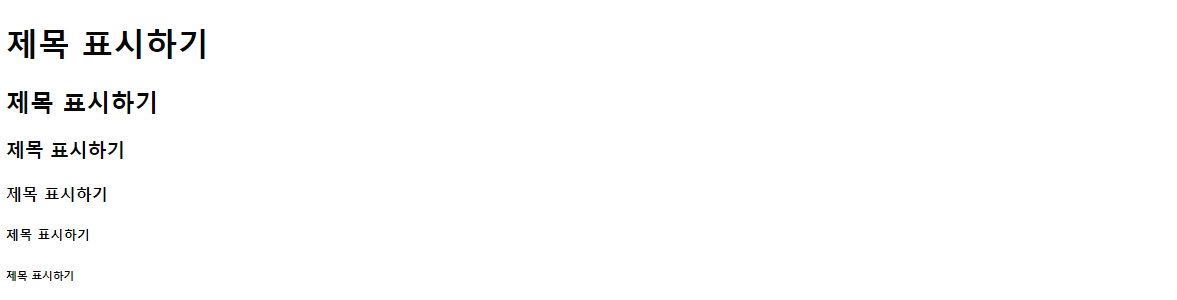
# h 태그 - 제목표시하기
<h?></h?>
-> 제목을 입력할 때 사용하는 태그, 폰트크기가 태그에 따라 정해져 있음(h뒤의 숫자로 크기를 구분)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <h1>제목 표시하기</h1> <h2>제목 표시하기</h2> <h3>제목 표시하기</h3> <h4>제목 표시하기</h4> <h5>제목 표시하기</h5> <h6>제목 표시하기</h6> </body> </html>
#p 태그 - 단락 만들기
-> 한 개의 단락을 만들 때 사용
-> 자동으로 개행처리
#br 태그 - 줄 바꾸기
# pre 태그 - 입력하는 그대로 화면에 표시하기
-> 입력한 그대로 출력할 때 사용
-> 띄어쓰기, 들여쓰기, 줄바꿈이 입력된 그대로 출력
#strong 태그/b 태그
-> 문장에서 문자를 강조하여 굵게 표시할 경우에 사용
# em 태그 또는 i 태그
-> 문자에 기울임을 주는 태그
# blockquote 태그
-> 다른 블로그나 사이트의 글을 인용할 경우 사용
-> 자동 개행과 들여쓰기가 되어 다른 텍스트과 구별이 가능
# mark 태그
-> 배경부분이 노란색이 됨
-> 형광펜 효과
# q 태그
-> 다른 블로그나 사이트의 글을 인용할 경우 사용
-> 인용문구에 " "표시
#span 태그 - 줄 바꿈 없이 영역 묶기
태그는 태그 자체로는 아무의미가 없지만 텍스트 단락 안에서 줄바꿈 없이 일부 텍스트만 묶어 스타일을 적용하려고 할 떄 주로 사용한다.
"Icon made by Pixel perfect from www.flaticon.com"
'WEB FRONT END > HTML5+CSS' 카테고리의 다른 글
| HTML5 ::이미지, 하이퍼링크 (0) | 2019.09.29 |
|---|---|
| HTML5 :: 목록 태그 (0) | 2019.09.28 |
| HTML5 :: HTML 설정 (0) | 2019.09.28 |
| 글자태그 (0) | 2019.09.21 |
| HTML (0) | 2019.09.21 |




