Salangdung_i의 기록
HTML5 :: HTML 설정 본문
728x90
HTML이란 하이퍼텍스트 마크업 랭퀴지(hyper text markup language)의 줄임말로 하이퍼텍스트를 마크업하는 언어이다.
'hyper text'란 Hyper Link 를 통해서 구성된 다른 정보로 쉽게 연결시켜 주는 구조화된 문서
'markup language'이란 태그 등을 이용하여 문서나 데이터의 구조를 정의하는 언어
즉, 웹에서 자유롭게 오갈수 있는 웹 문서를 만드는 언어가 HTML이다.
어디가 이미지고 어디가 텍스트인지 표시하는 것을 마크업이라고 하는데 , 마크업할때 사용되는 약속된 표기법을 '태그(tag)'라고 한다.
HTML 주의 사항
-> 태그는 대소문자를 구분하지 않는다. (소문자 사용을 권장)
-> 시작태그로 시작하면 반드시 종료 태그로 종료 (단, 종료태그가 없는 경우 제외 )
-> 파일 확장자는 반드시 html, htm 으로 설정
-> 문자의 공백은 한 개만 인식 함 , 공백을 추가하기 위해서는 특수 기호를 이용해야 함
HTML5를 실습할 때, eclipse 와 brackets을 이용하여 실습하도록 한다.
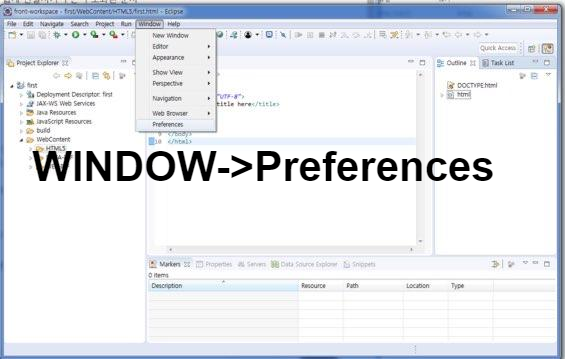
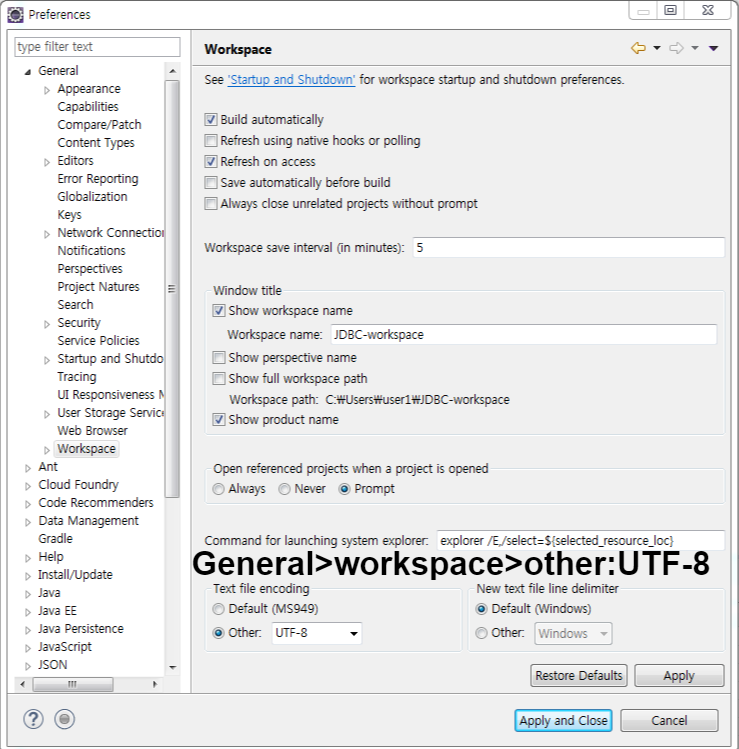
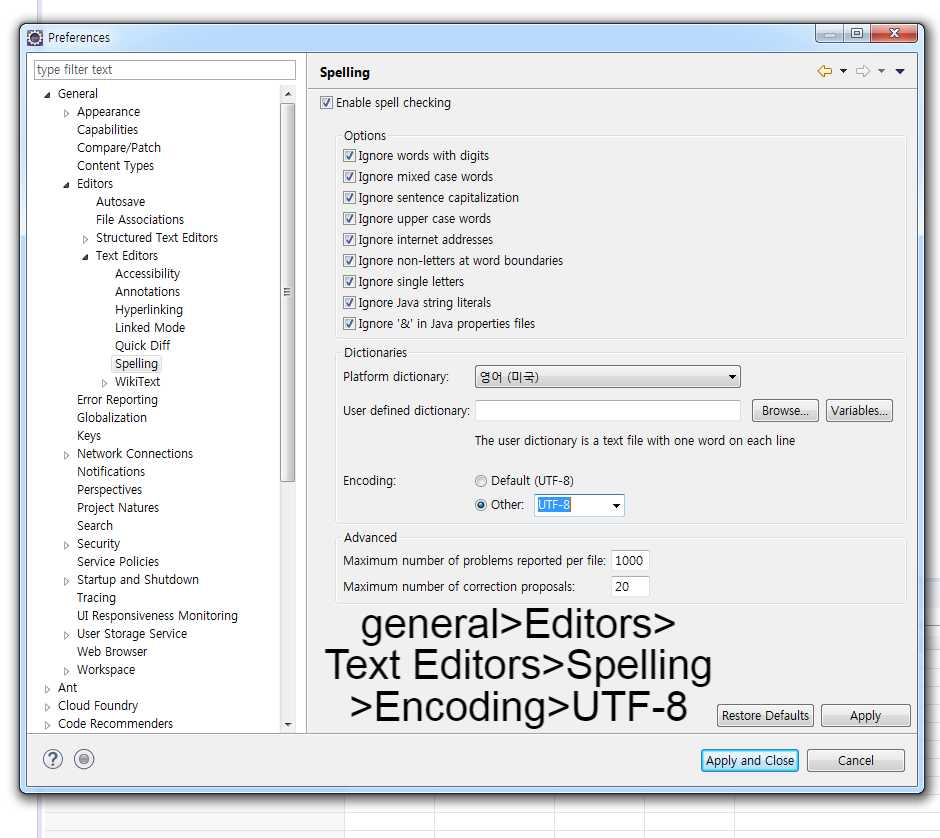
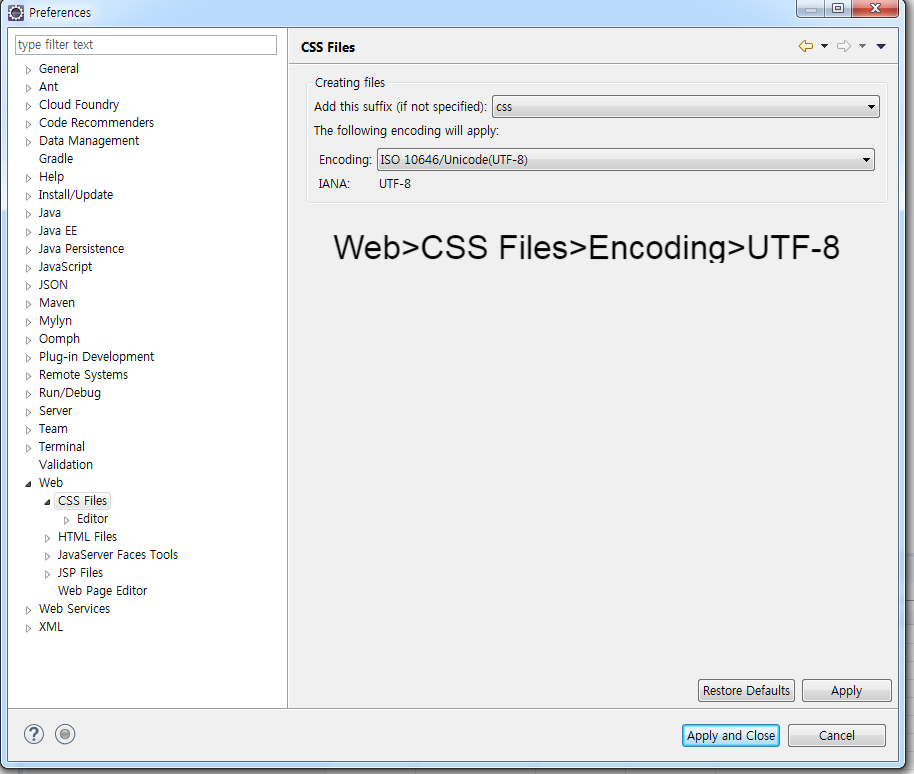
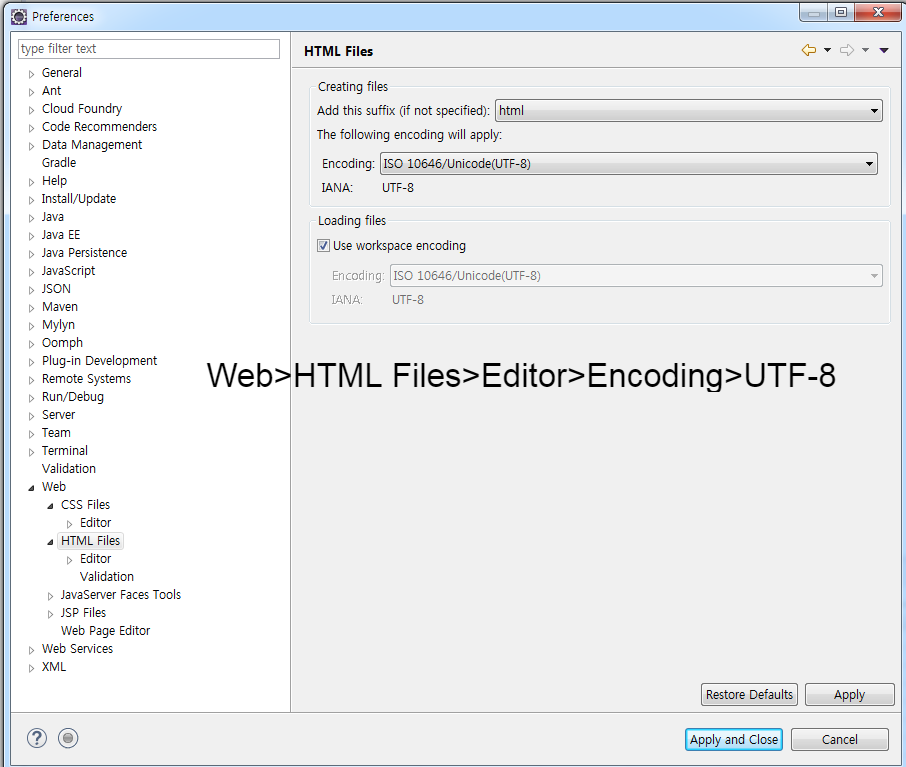
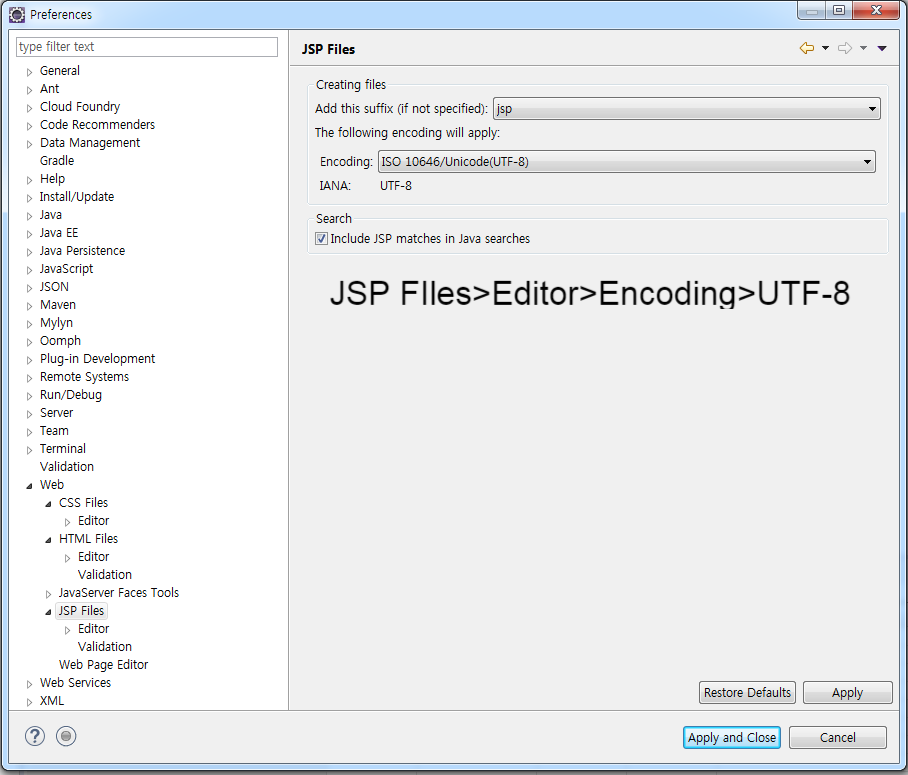
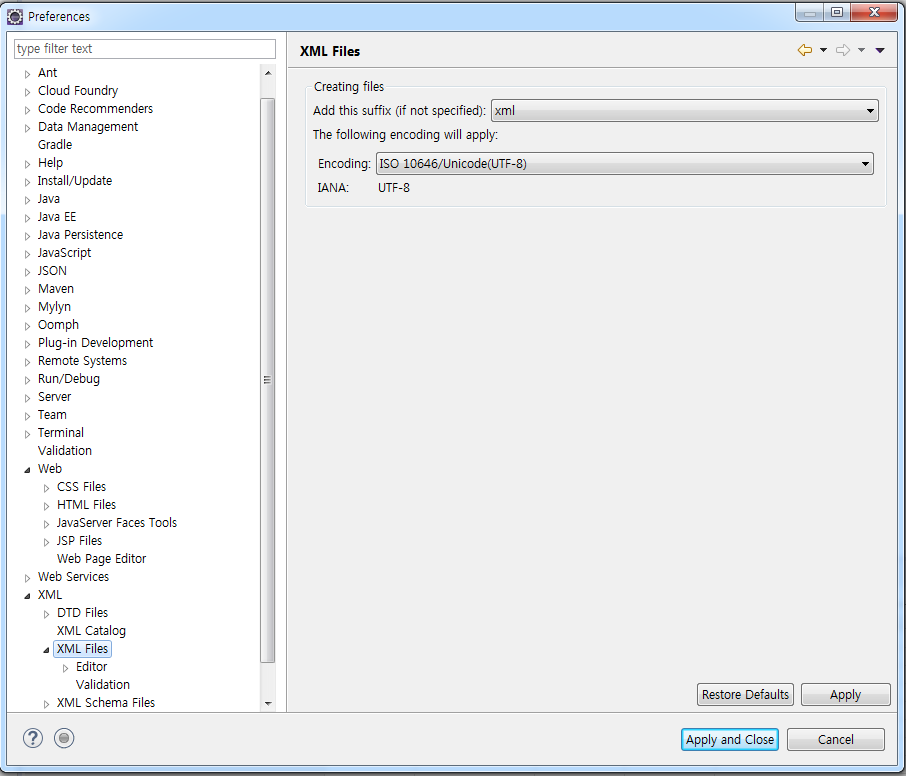
먼저 eclipse를 켜고, HTML을 실습 할 수 있도록 설정을 변경해준다.








설정 변경 완료!!

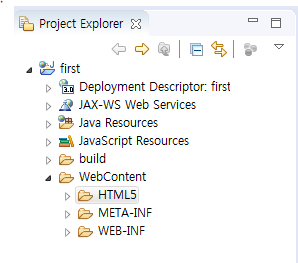
Project Explorer에서 Dynamic Web Project 를 만들고 WebContent의 하위 폴더로 HTML5를 만들었다. 앞으로 실습할 파일들을 이 경로에 지정할 것이다.
"Icon made by Pixel perfect from www.flaticon.com"
728x90
'WEB FRONT END > HTML5+CSS' 카테고리의 다른 글
| HTML5 ::이미지, 하이퍼링크 (0) | 2019.09.29 |
|---|---|
| HTML5 :: 목록 태그 (0) | 2019.09.28 |
| HTML5 :: HTML 5 텍스트 태그 (0) | 2019.09.28 |
| 글자태그 (0) | 2019.09.21 |
| HTML (0) | 2019.09.21 |




