Salangdung_i의 기록
Wanted | 프리온보딩 프론트엔드 코스 [ 5주차 | 주간회고 ] 본문
드디어 프리온 보딩 프런트엔드 코스가 끝났다. 코스에서는 프로젝트를 한번 만들 때마다 중간점검 때 발표 한번, 끝났을 때 발표 한번 이렇게 총 두 번을 진행하는데... 마지막 발표의 사다리 타기에 내가 걸려버렸다. 🤦♀️ 게다가 발표 순서도 7팀 중에 마지막이 걸려 앞의 6팀이 발표하는 동안 가슴이 콩닥콩닥 거렸다. 저번 발표 때는 안 그랬는데 이번 발표는 마지막이라서 그런지 더 떨렸다.
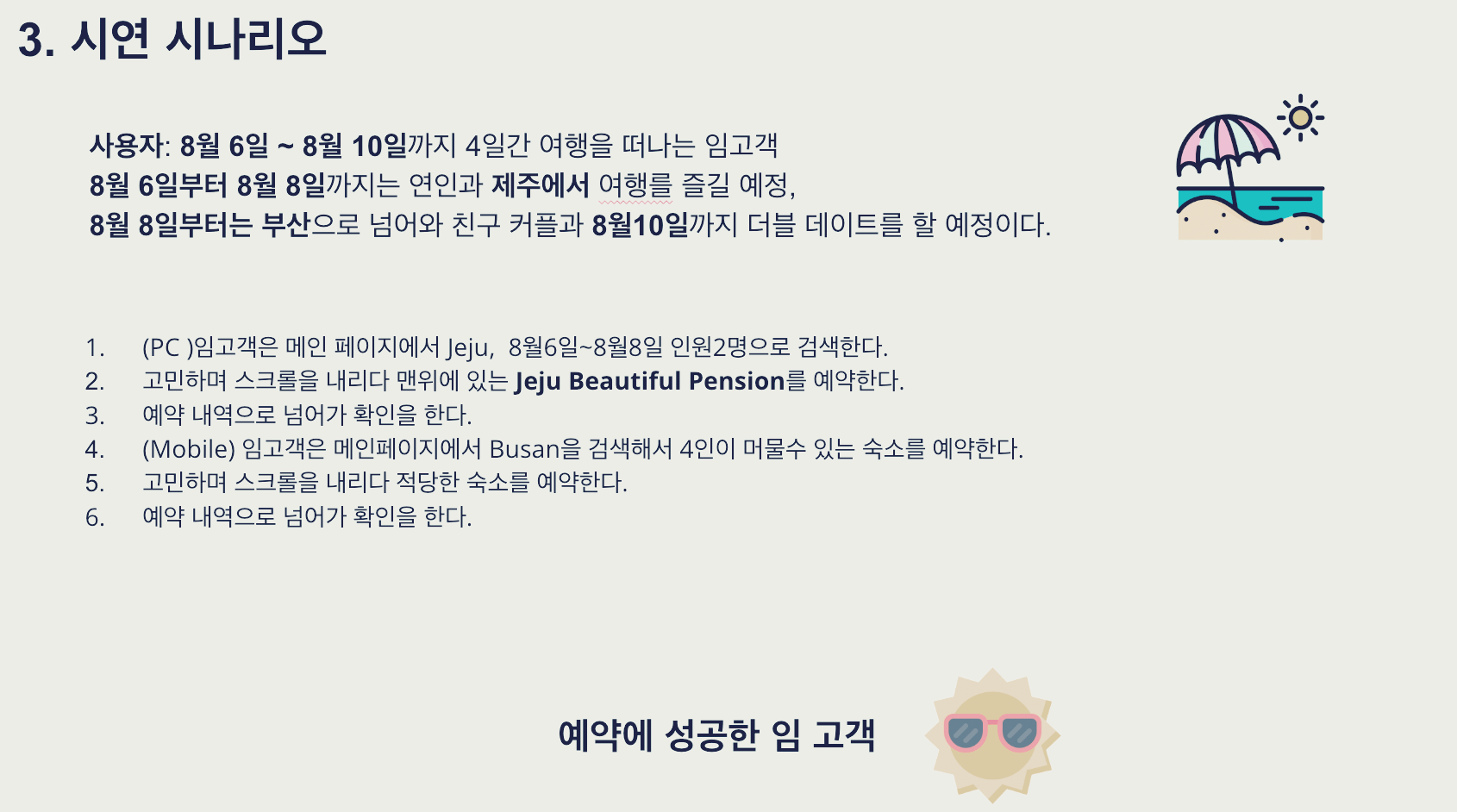
지난 주차 발표 때 우리 팀원 분한 명이 시연할 때 시연 시나리오를 만들어 발표한 것이 인상 깊었다. 나도 이번에 기업과제의 요구사항들을 모두 확인시켜줄 수 있는 시나리오를 만들어 시연을 했다.

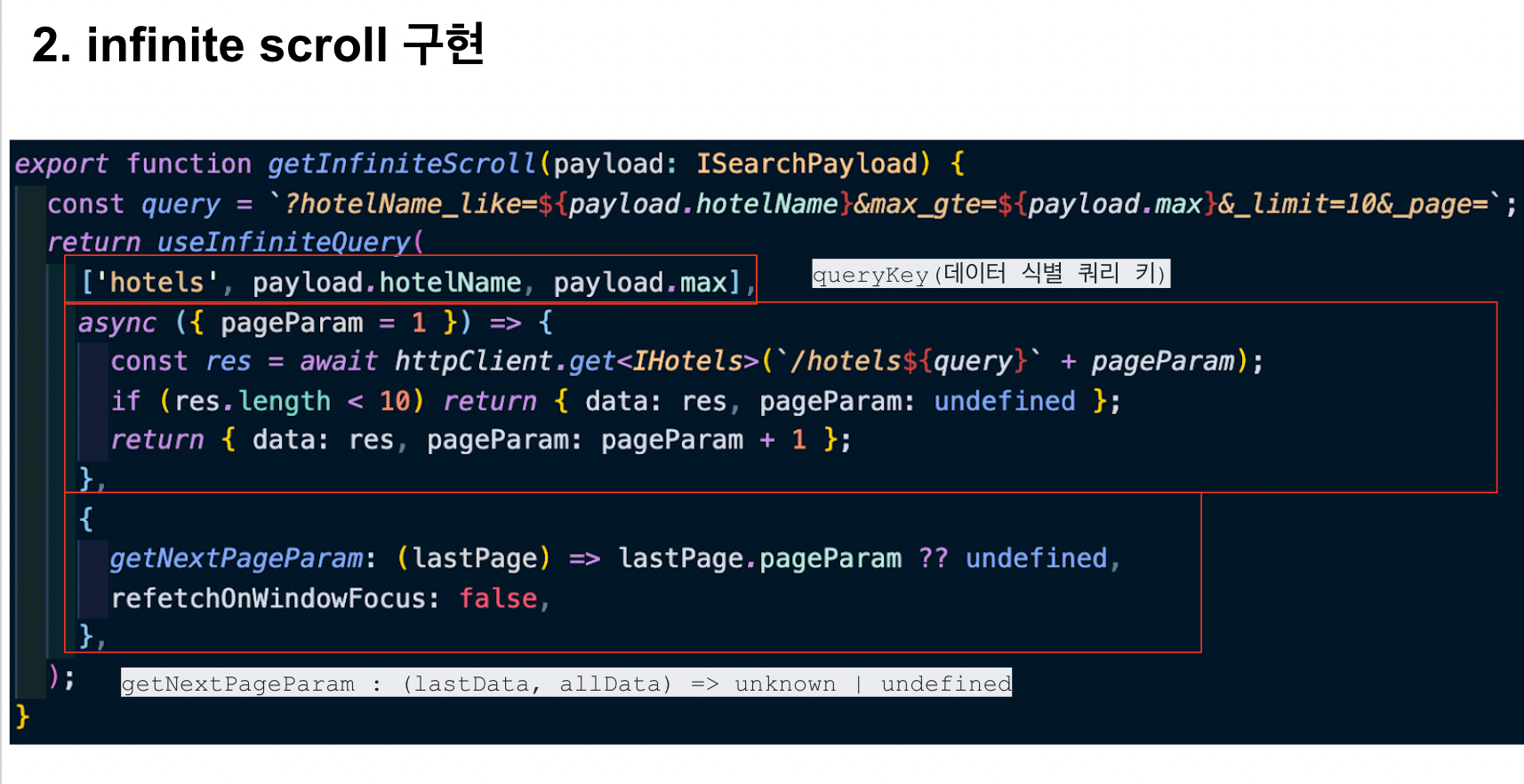
또 통신할 때 react query를 사용해 개발했고 요구사항 중에 infinite scroll을 구현해야 하는 것이 있어 react query에서 제공하는 useinfinitequery를 사용해 개발했다. 이 코드를 하나하나 설명했었는데 반응이 좋았다. 😉 이 내용을 조만간 따로 포스팅할 예정이다.

코스가 시작한 지 이주가 됐을 땐 중도 포기하고 싶었다. 왜냐하면 내가 공부하려고 했던 기술 이외에 팀원들이 적용하는 라이브러리에 대해 공부해야 하는 것들이 버거웠고, 출퇴근 시간 없이 아침부터 밤까지 계속 공부해야 하는 것이 이미 지쳐있던(코스 시작하는 날이 다니던 회사의 프로젝트 시연 날짜였기에 그전에 이미 야근을 계속하고 있었다.🥲) 나에겐 체력적으로 힘들었다. 하지만 시간을 정해서 하려고 노력하고, 또 일요일만큼은 푹 쉬려고 했다. 공부하는 장소도 바꾸고, 개발자 친구에게 상담도 하고 또 팀원들과 회고하며 방향성을 잘 잡아 나갔다. 우리 팀이 정말 잘했다고 생각하는 것은 이런 고민들을 나누고 해결책을 찾아나갔다. 새로운 라이브러리가 들어오는 것에 대해 부담을 느끼는 팀원이 많았는데, 라이브러리를 도입해야 하는 이유가 타당한지 논의하고, 또 본인이 어떤 걸 참고해서 공부했는지 공유해서 팀원의 수준을 맞춰가려고 노력했다. 또 한 번 그 파트를 맡아 개발했으면, 다음번에는 안 해본 사람이 맡아봐서 서로 조언해 볼 수 있는 또 다른 사람은 어떻게 개발했는지 보려고 시도했다.
결과적으로 처음 목표했던
- 전역 상태 관리 (리코일, context API, redux) + react query
- 클린코드
- 코드 리뷰
- 리액트 포토폴리오
- 리액트에 대한 자신감 (기획서를 보고 개발하면 구현 가능한 실력)
- 보일러 플레이트
- 프로젝트 구조
- 리액트 라우터
- typescript
- 헷갈리는 자바스크립트 개념중에서
- 전역 상태 관리 (리코일, context API) + react query
- 클린코드
- 코드 리뷰
- 리액트 포토폴리오
- 리액트에 대한 자신감 (기획서를 보고 개발하면 구현 가능한 실력)
- 프로젝트 구조
- 리액트 라우터
- typescript이 정도는 달성했다. ㅎㅎ 아직 부족하다고 생각하는 부분들은 이제 시간적 여유가 생겼으니 공부해서 채워나갈것이다.
'개발 > 2022_회고' 카테고리의 다른 글
| [ 팀 프로젝트 ] 수업 일정 페이지 과제 후기 (2) | 2022.08.14 |
|---|---|
| [ 팀 프로젝트 ] 호텔 예약 사이트 과제 후기 (0) | 2022.08.11 |
| Wanted | 프리온보딩 프론트엔드 코스 [ 4주차 | 주간회고 ] (0) | 2022.07.31 |
| Wanted | 프리온보딩 프론트엔드 코스 [ 3주차 | 주간회고 ] (0) | 2022.07.24 |
| Wanted | 프리온보딩 프론트엔드 코스 [ 2주차 | 주간회고 ] (0) | 2022.07.17 |




