Salangdung_i의 기록
HTML 폼 태그 본문
728x90
- <form> : 폼 생성
- <form> 태그의 속성
- method
- get : 주소 표시줄에 사용자가 입력한 내용이 그대로 드러난다.
- post : 사용자의 입력을 표준입력으로 넘겨주기 떄문에 입력 내용의 길이에 제한을 받지않고 사용자가 입력한 내용이 드러나지 않는다.
- name : 폼의 이름 지정
- action : <form> 태그 안의 내용들을 처리해 줄 서버 상의 프로그램을 지정한다.
- target : <action> 태그에서 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에 열도록 지정한다.
- autocomolete 속성 : 자동완성기능
- method
- <form> 태그의 속성
- <lable> : 폼 요소에 레이블 붙이기
<form action="register.php" method="POST"> <label>아이디 <input type="text"> </label> </form><form action="register.php" method="POST"> <label for="user-id">아이디 <input type="text" id="user-id"> </label> </form>
- 체크박스(다중선택), 라디오박스(단일선택)
<form> <h3>수강 분야(다수 선택가능)</h3> <ul> <li><input type="checkbox" value="grm">문법</li> <li><input type="checkbox" value="wr">작문</li> <li><input type="checkbox" value="rd">독해</li> </ul> <h3>수강 과목(1과목만 선택가능)</h3> <ul> <li><input type="radio" name="subject" value="eng">영어회화</li> <li><input type="radio" name="subject" value="ch">중국어회화</li> <li><input type="radio" name="subject" value="jp">일어회화</li> </ul> </form>
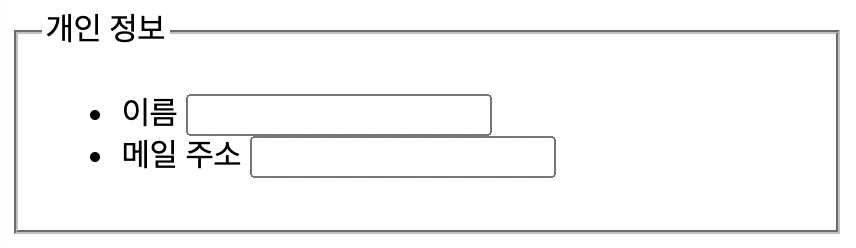
- <fieldset>,<legend> : 폼 요소 그룹으로 묶기
- <fieldset> : 폼 요소를 그룹으로 묶어 외각선을 그려준다.
- <legend> : <fieldset> 태그로 묶은 그룹에 제목을 붙여준다.
<form> <fieldset> <legend>개인 정보</legend> <ul> <li> <label for="name">이름</label> <input type="text" id="name"> </li> <li> <label for="mail">메일 주소</label> <input type="text" id="mail"> </li> </ul> </fieldset> </form>
- <input> 태그 type 유형 속성
- hidden : 사용자에겐 보이지 않지만 서버로 넘겨지는 값을 가진다.
- text : 한 줄짜리 텍스트 넣을 수 있는 텍스트 상자
- search : 검색 상자
- tel : 전화번호 입력 필드
- url : URL 주소를 입력할수 있는 필드
- email : 메일주소를 입력 할수있는 필드
- password : 비밀번호를 입력할수있는 필드
- datetime : 국제 표준시로 설정된 날짜와 시간
- datetime-local : 사용자가 있는 지역을 기준으로 날짜와 시간
- date : 사용자 지역을 기준으로 날짜(연, 월, 일)
- month : 사용자 지역을 기준으로 날짜(연, 월)
- week : 사용자 지역을 기준으로 날짜(연, 주)
- time : 사용자 지역을 기준으로 시간
- number : 숫자를 조절할수 있는 화살표
- range : 숫자를 조절할수 있는 화살표
- color : 색상 표
- checkbox : 주어진 항목에서 2개 이상 선택가능한 체크박스
- radio : 주어진 항목에서 1개만 선택할수 있는 라디오 버튼
- file : 파일을 첨부할수 있는 버튼
- submit : 서버 전송 버튼
- image : submit 버튼 대신 사용할 이미지
- reset : 리셋 버튼
- button : 버튼
- <input> 태그의 속성
- autofocus : 입력 커서 표시하기 ex) autofocus required
- placehold : 힌트 표시하기
- readonly : 읽기 전용 필드 만들기
- required : 필수 필드 지정하기
- <select>, <optgroup>,<option> : 드롭다운 목록 만들기
- <output>태그 - 계산 결과
- <progress> 태그 - 진행 상태 보여주기
- <textarea> - 문자열 입력
참고 서적
http://m.yes24.com/Goods/Detail/85112155?pid=157529
Do it! HTML5+CSS3 웹 표준의 정석 - YES24
7년 연속 웹 분야 1위시간이 흘러도 흔들리지 않는 웹 기본기를 쌓고 싶다면 역시 정석으로 배워야 한다7년 연속 웹 분야 1위를 굳건히 지키고 있는 『Do it! HTML5+CSS3 웹 표준의
m.yes24.com
(Do it! HTML5+CSS3 웹표준의 정석, 이지스퍼블리징(주), 2017)을 학습하고 개인 학습용으로 정리한 내용입니다.
"Icon made by Pixel perfect from www.flaticon.com"
728x90
'WEB FRONT END > HTML5+CSS' 카테고리의 다른 글
| HTML 멀티미디어 태그 (0) | 2021.10.29 |
|---|---|
| HTML5 시멘틱태그 (0) | 2021.10.28 |
| HTML 이미지 관련 태그 (0) | 2021.10.28 |
| HTML 텍스트 관련 태그 (0) | 2021.10.28 |
| HTML기초 (0) | 2021.10.28 |





