Salangdung_i의 기록
HTML 텍스트 관련 태그 본문
728x90
텍스트 관련 태그
- <h숫자> 제목표시하기
- <p> 단락만들기
- <br> 줄바꾸기
- <hr> 수평 줄 넣기
- <blockquote> 인용문 넣기
- <pre> 입력하는 그대로 화면에 표시하기
- <strong>, <b> 굵게 표시하기
- <em>, <i> 이탤릭체로 표시하기
- <q> 인용 내용 표기하기
- <mark> 형광펜 효과 내기
- <span> 줄바꿈 없이 영역 묶기
- <ruby> 동아시아 글자 표시하기
- <ruby> 내용 <rt> 주석</rt><ruby>
<p>루비(Ruby)는 1995년 일본의 프로그래머인 마츠모토 유키히로 (<ruby>松本行弘<rt>まつもとゆきひろ</rt></ruby>)가 만든 프로그래밍 언어입니다.</p>
- <abbr> 약자 표시
- <cite> 웹 문서나 포스트에서 참고 내용 표시
- <code> 컴퓨터 인식을 위한 소스코드
- <kbd> 키보드 입력이나 음성 명령 같은 사용자 입력 내용
- <small> 부가 정보처럼 작게 표시해도 되는 텍스트
- <sub> 아래첨자
- <sup> 위첨자
- <s> 취소선
- <u> 밑줄
목록태그
- <ul>, <li> 순서없는 목록 만들기
<ul> <li>내용1</li> <li>내용2</li> <li>내용3</li> </ul>- <ol>,<li> 순서 목록 만들기
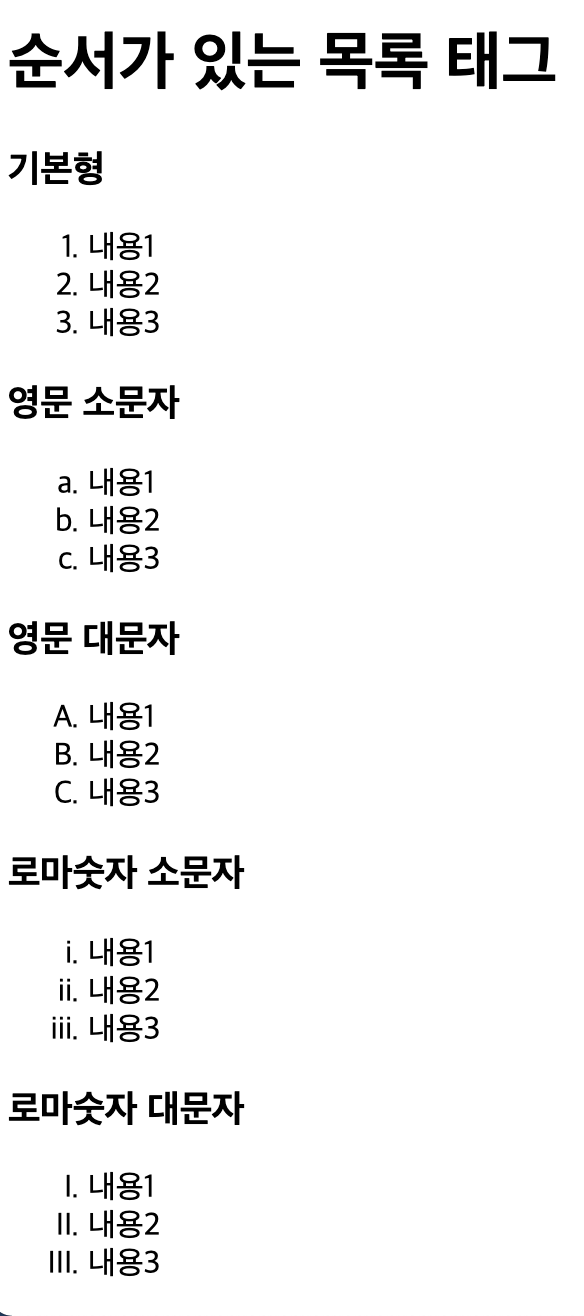
<ol type="a"> <li>내용1</li> <li>내용2</li> <li>내용3</li> </ol>- type 속성
| 속성 값 | 설명 |
| 1 | 숫자(기본값) |
| a | 영문 소문자 |
| A | 영문 대문자 |
| i | 로마숫자 소문자 |
| I | 로마숫자 대문자 |
- start 속성 : 순서목록의 숫자를 지정한다.
- reversed 속성 : 항목을 역순으로 수정한다.

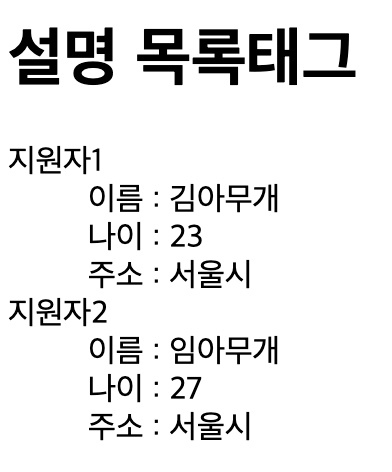
- <dl>,<dt>,<dd> 설명 목록 만들기
<dl> <dt>지원자1</dt> <dd>이름 : 김아무개</dd> <dd>나이 : 23</dd> <dd>주소 : 서울시</dd> <dt>지원자2</dt> <dd>이름 : 임아무개</dd> <dd>나이 : 27</dd> <dd>주소 : 서울시</dd> </dl>
표를 만드는 태그
- <table>, <tr>,<td>
<table border="1"> <tr> <td>내용1</td> <td>내용2</td> <td>내용3</td> </tr> <tr> <td>내용1</td> <td>내용2</td> <td>내용3</td> </tr> </table>- <caption> : <table> 태그 바로 아래서 표의 제목을 붙인다.
<table border="1"> <caption> <strong>점심 메뉴</strong> <p>식당 인기 메뉴</p> </caption> <tr> <td>한식</td> <td>중식</td> <td>일식</td> </tr> <tr> <td>제육볶음</td> <td>마라탕</td> <td>초밥세트</td> </tr> <tr> <td>돈까스</td> <td>짜장면</td> <td>모밀세트</td> </tr> </table>
- <figcation> : 표의 제목 붙이기(왼쪽 정렬)
- <thead>,<tbody>,<tfoot> : 표 구조 정의
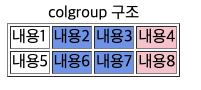
- <col>,<colgruop> : 열을 묶어 스타일 지정
<table border="1"> <caption>colgroup 구조</caption> <colgroup> <col > <col span="2" style="background-color: cornflowerblue;"> <col style="background-color: pink;"> </colgroup> <tr> <td>내용1</td> <td>내용2</td> <td>내용3</td> <td>내용4</td> </tr> <tr> <td>내용5</td> <td>내용6</td> <td>내용7</td> <td>내용8</td> </tr> </table>
참고 서적
http://m.yes24.com/Goods/Detail/85112155?pid=157529
Do it! HTML5+CSS3 웹 표준의 정석 - YES24
7년 연속 웹 분야 1위시간이 흘러도 흔들리지 않는 웹 기본기를 쌓고 싶다면 역시 정석으로 배워야 한다7년 연속 웹 분야 1위를 굳건히 지키고 있는 『Do it! HTML5+CSS3 웹 표준의
m.yes24.com
(Do it! HTML5+CSS3 웹표준의 정석, 이지스퍼블리징(주), 2017)을 학습하고 개인 학습용으로 정리한 내용입니다.
"Icon made by Pixel perfect from www.flaticon.com"
728x90
'WEB FRONT END > HTML5+CSS' 카테고리의 다른 글
| HTML 폼 태그 (0) | 2021.10.28 |
|---|---|
| HTML 이미지 관련 태그 (0) | 2021.10.28 |
| HTML기초 (0) | 2021.10.28 |
| HTML5 ::이미지, 하이퍼링크 (0) | 2019.09.29 |
| HTML5 :: 목록 태그 (0) | 2019.09.28 |




