Salangdung_i의 기록
브라우저의 랜더링(async/defer) 본문
728x90
👩💻 script 사용시 어떤 순서대로 사용자에게 페이지가 보여지게 될까?
1. script가 header에 있을 경우
<head>
...
<script src="main.js"></script>
</head>브라우저가 html을 한줄씩 읽는다. script를 만나면 html 파싱을 멈추고 자바스크립트를 읽는다. [ feching.js | executing.js ] > 자바스크립트를 다 읽고나면 다시 html을 파싱한다. > 페이지는 준비 완료된다.

❗️ 단점: js파일이 크다면 사용자가 화면을 보기까지의 시간이 많이 소요된다.
2. script가 body의 끝에 있을 경우
<body>
...
<script src="main.js"></script>
</body>브라우저가 html을 전부 parsing한다. 이후 페이지는 준비 완료된다. 이후 script를 읽는다.[feching.js|executing.js]
페이지가 준비가 다 된 다음에 스크립트를 만나서 서버에서 받아서 실행하게 된다. 사용자는 html pasing이 끝난 상태에서 페이지를 보게 된다.

❗️ 단점: 사용자가 html의 기본적인 콘텐츠는 빠르게 볼 수 있지만, 웹사이트가 자바스크립트에 의존적이라면... 즉, 사용자가 의미 있는 화면을 보기 위해서는 [feching.js|executing.js]가 끝나는 시간까지 기다려야 한다.
3. head + async
<head>
...
<script asyn src="main.js"></script>
</head>async 옵션을 사용하게 되면
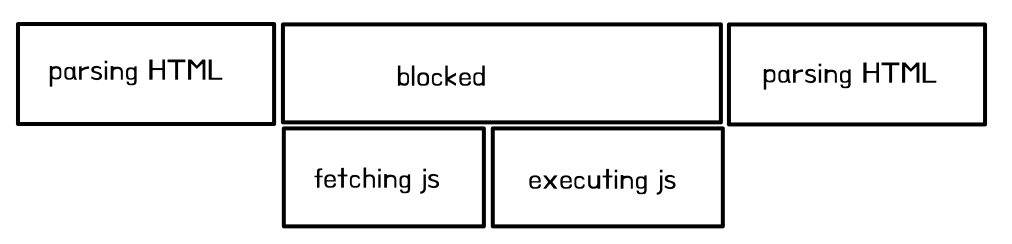
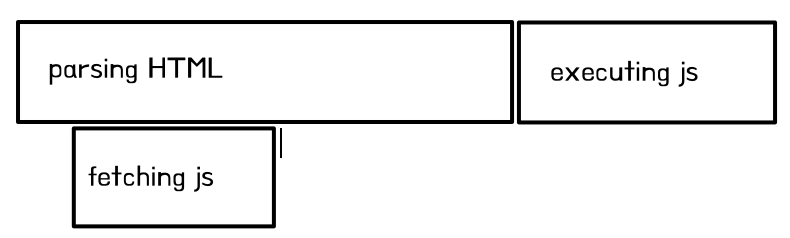
브라우저가 html을 다운받아 parsing을 하다가 async 옵션을 만나면 병렬로 main.js파일을 다운받자고 명령해놓고, main.js가 다운이 완료되면 그때 html parsing을 멈추고 다운로드된 js파일을 실행하게 된다. js를 다 실행 한 후 나머지 html을 parsing하게 된다.
이렇게 하게되면 body끝에 사용하는 것보다는 fetching하는 것이 병렬적으로 일어나기 때문에 다운로드 받는 시간을 절약 할 수 있다. 하지만 html이 파싱이 완료되기도 전에 자바스크립트가 실행되기 떄문에 자바스크립트가 DOM요소를 조작하려고 할 때, html의 요소가 아직 정의되어있지 않을수 있다.

❗️ 단점: 정의한 스크립트가 순서를 보장 못한다.
4. head + defer
<head>
...
<script defer src="main.js"></script>
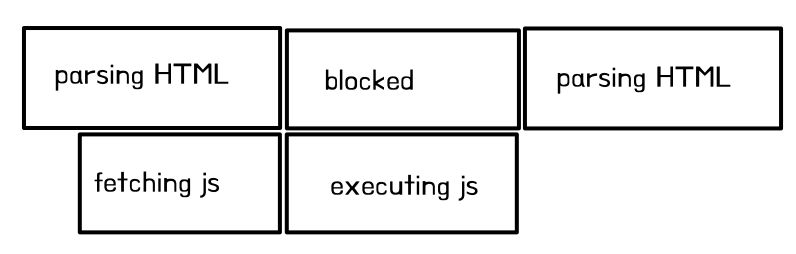
</head>브라우저가 html을 다운받아 parsing을 하다가 defer 옵션을 만나면 병렬로 main.js파일을 다운받자고 명령해놓고, 나머지 html을 끝까지 파싱한다. 페이지가 준비된 상태에서 다운로드된 자바스크립트를 실행하게 된다.

"Icon made by Pixel perfect from www.flaticon.com"
728x90
'WEB FRONT END > JavaScript' 카테고리의 다른 글
| [JS] 클로저 (0) | 2022.03.04 |
|---|---|
| 자바스크립트를 이용한 미니 게임 만들기 프로젝트 (0) | 2021.10.29 |


