Salangdung_i의 기록
Flexbox Froggy CSS 코드게임 1-12 문제풀이 본문
728x90
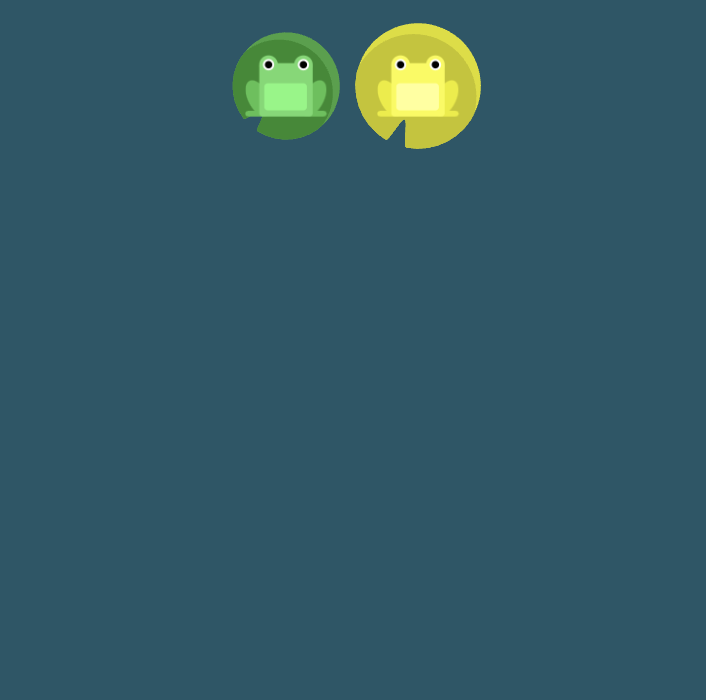
1 단계

#pond { display: flex; justify-content:end; }
2 단계

#pond { display: flex; justify-content:center; }
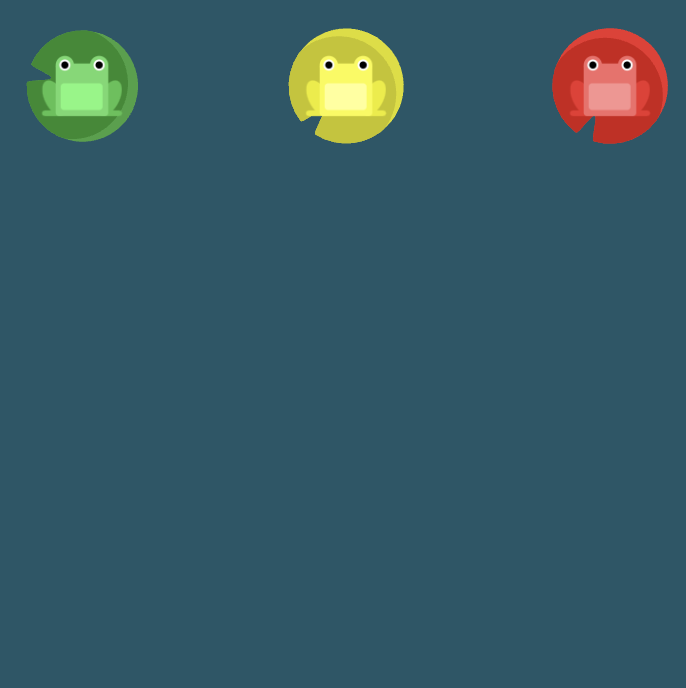
3 단계

#pond { display: flex; justify-content:space-around; }
4 단계

#pond { display: flex; justify-content:space-between; }5 단계

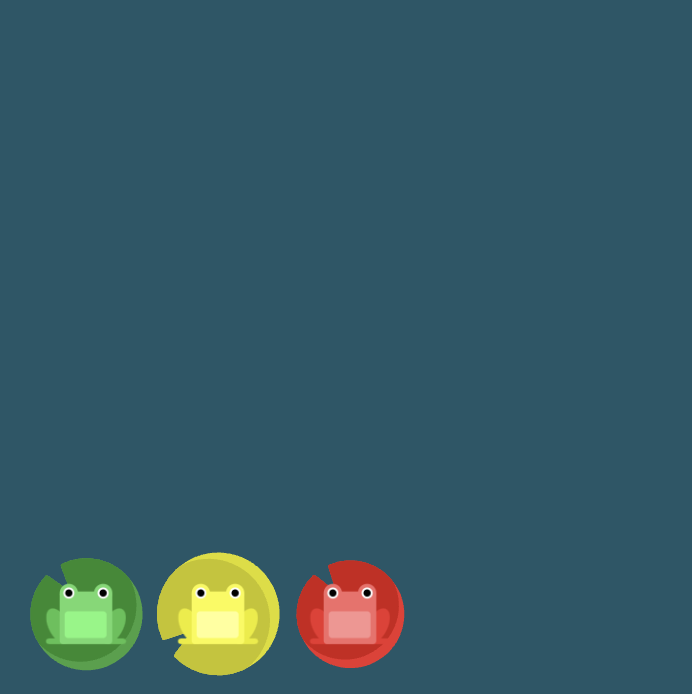
#pond { display: flex; align-items:end; }6 단계

#pond { display: flex; justify-content:center; align-items:center; }7 단계

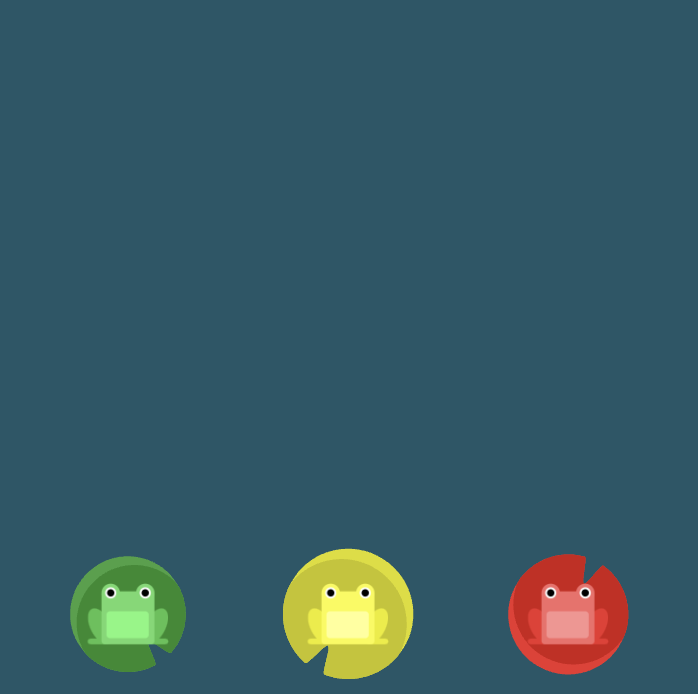
#pond { display: flex; justify-content:space-around; align-items:end; }8 단계

#pond { display: flex; flex-direction:row-reverse; }9 단계

#pond { display: flex; flex-direction:column }10 단계

#pond { display: flex; flex-direction:row-reverse; justify-content:left; }11 단계

#pond { display: flex; flex-direction:column; justify-content:end; }
12 단계

#pond { display: flex; flex-direction:column-reverse; justify-content:space-between; }Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
더 알아보기 : https://salangdung.tistory.com/158
728x90
'WEB FRONT END > HTML5+CSS' 카테고리의 다른 글
| justify-content, align-items, flex-direction, order, align-self, flex-wrap, flex (0) | 2021.11.14 |
|---|---|
| Flexbox Froggy CSS 코드게임 13-24 문제풀이 (0) | 2021.11.14 |
| CSS 레이아웃 block, inline, display, position (0) | 2021.11.14 |
| CSS variables (0) | 2021.11.12 |
| CSS 텍스트 관련 스타일 (0) | 2021.11.01 |




